
LPのディレクション:ゲームアプリ「SENGEI(戦藝·三国)」公式サイト
https://ingame.jp/index_sengei_app.html
業務の概要
新規の自社ゲームアプリ「SENGEI(戦藝·三国)」の公式LPの数値改善に伴うディレクション業務
目的
- CVR(アプリのダウンロードページ移行数)の増加
- CTAに対するCTRの増加
- ユーザー集客のため、声優の知名度を効果的に活用
担当領域
- 数値改善のための企画立案
- 構成案・ワイヤーフレーム作成
- デザイン指示書作成
- コーダーへの調整指示
結果
CVRがリニューアル前週と比べ、200%UP
3つの改善点
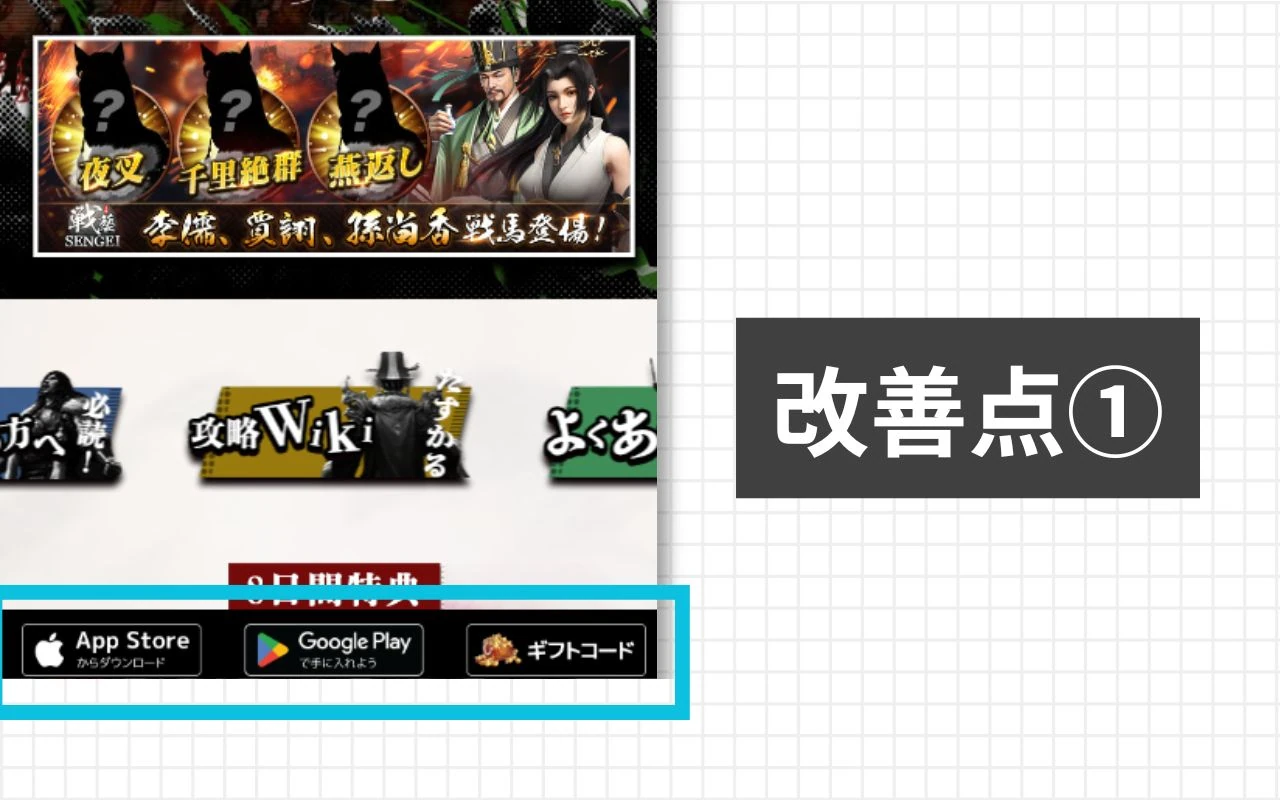
1:ダウンロードページへのCTAをフッターに配置

変更前:ダウンロードページへのCTAがサイト上部に1つだけ
↓
変更後:フッターに追従のCTAを設置
SPサイト内にあるアプリダウンロードへのCTAがFV内に一箇所のみでした。
最後まで読んだユーザーに対してCTAが設置されていなかったため、ユーザーにとって不便な仕様だと感じました。
そのため、サイト内のどこからでもダウンロードページへ移行できるよう、フッターに追従するCTAを配置しました。
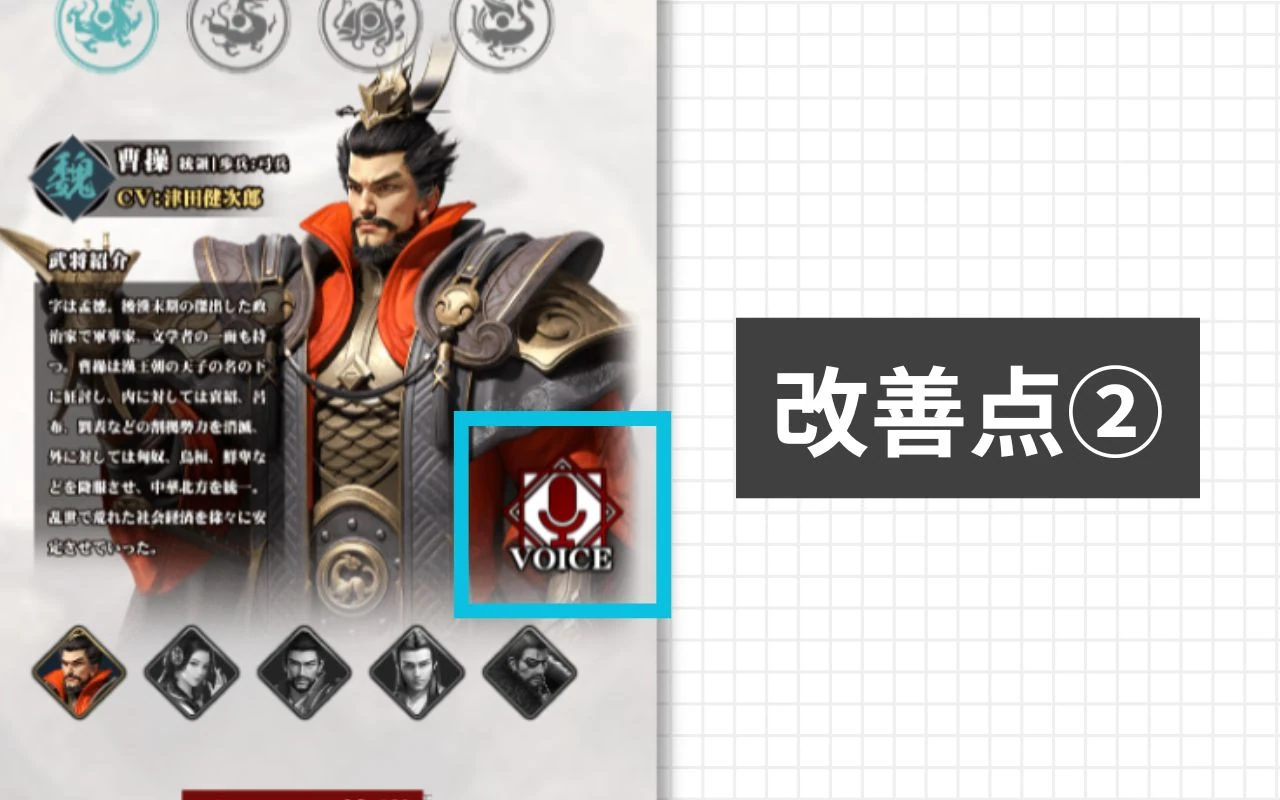
2:声優のボイスが聞けるボタンを設置

変更前:声優名のみ記載
↓
変更後:声優名の他にサンプルボイスが聞けるボタンを設置
起用した声優の名前はLP内に記載があったが、実際に使用されているボイスは、ゲームプレイをしないとわからない状況でした。
ゲーム自体には興味はなくとも、「好きな声優が登場するゲーム」という理由からゲームをプレイするユーザーは多いです。
よって、より多くのファンを獲得できるよう、LP内にサンプルボイスが聞けるボタンを設置しました。
3:コンテンツの移動

変更前:LP内の下部に「ゲーム開始の特典情報」
↓
変更後:「ゲーム開始の特典情報」をLP上部に移動
ゲームのリリース直後は「ゲームの世界観」に関するコンテンツを上部に設置していました。
しかし、ヒートマップから得たユーザーデータから「ゲーム開始の特典情報」の方がより滞在時間が長いことが分かりました。
それにより「三国志のゲーム」という時点で【多くのユーザーに既に世界観は浸透しているのでは】と仮定。
「ゲーム開始の特典情報」を上部に、「ゲームの世界観」を下部に移動しました。
業務期間
改善案企画・ワイヤーフレーム作成:1日間
コーディング・デザイン制作:それぞれ2日間
合計3日間
作業メンバー
HTML/CSSコーディング:1人
デザイン制作:2人
ディレクション・ワイヤーフレーム作成:1人
合計4人